Soy Miriam Salinas, profesora de Geografía e Historia en el IES Medina Albaida (Zaragoza). Desde hace unos años he ido incorporando nuevos métodos y formas de trabajar en el aula con el objetivo de establecer una conexión real y eficaz entre la clase y la realidad circundante. Los protagonistas del proyecto son alumnos de 3ºESO (3 grupos) del curso 2020-2021 a los cuales quiero agradecer su entrega, ilusión y participación.
Actualmente, la mayoría de los servicios se proporcionan de manera ubicua e impersonal. Domina el autoservicio a través de aplicaciones móviles donde el usuario customiza sus demandas en funciones de necesidades específicas. Esta mutación, acaecida en los últimos años, ha revolucionado el sector servicios. La experiencia educativa que se presenta, pretende analizar el sector desde el diseño de una aplicación móvil para ofrecer un servicio.
Objetivos de la actividad.
- Analizar el sector servicios en sus características actuales
- Trabajar en equipo de manera colaborativa
- Desarrollar destrezas en diseño y creatividad
- Implementar los conceptos básicos del sector servicios de manera práctica y real
- Potenciar el uso de las nuevas tecnologías para la creación y el diseño de contenido
Contenidos trabajados.
Atendiendo a la ORDEN ECD/489 de 26 de mayo por la que se aprueba el currículo de Educación Secundaria Obligatoria para 3ºESO en la materia de Geografía e Historia se han trabajado los siguientes contenidos:
- Bloque 2: El espacio humano. Las actividades humanas. Sectores económicos. Espacios geográficos según la actividad económica. Los tres sectores (en este caso el sector terciario).
Recursos y Herramientas utilizados.
|
RECURSOS |
Grence Ruiz, et al. Geografía (2015) 3º ESO. Serie descubre. Santillana, ed. |
|
HERRAMIENTAS |
Genial.ly, MindMup, sketchpad, CamScanner, Qr Droid, Google Workspace |
Desarrollo de la actividad.
Metodología.
El proyecto se organiza en torno al Aprendizaje Basado en Proyectos (ABP), el cual fomenta el aprendizaje por descubrimiento guiado en diferentes fases. En este caso, los alumnos han sido los protagonistas ya que han debido de tomar todas las decisiones respecto a: organización del trabajo, diseño, desarrollo, creación e investigación, siempre guiados y acompañados por el profesor.

El proyecto, además, se inspira en dos herramientas fundamentales: la taxonomía de Bloom y design thinking aplicado a la educación. La taxonomía de Bloom ha permitido jerarquizar tareas u organizar procesos cognitivos, así como de aprendizaje. Por otro lado, design thinking ha servido para gestionar el proceso creativo.

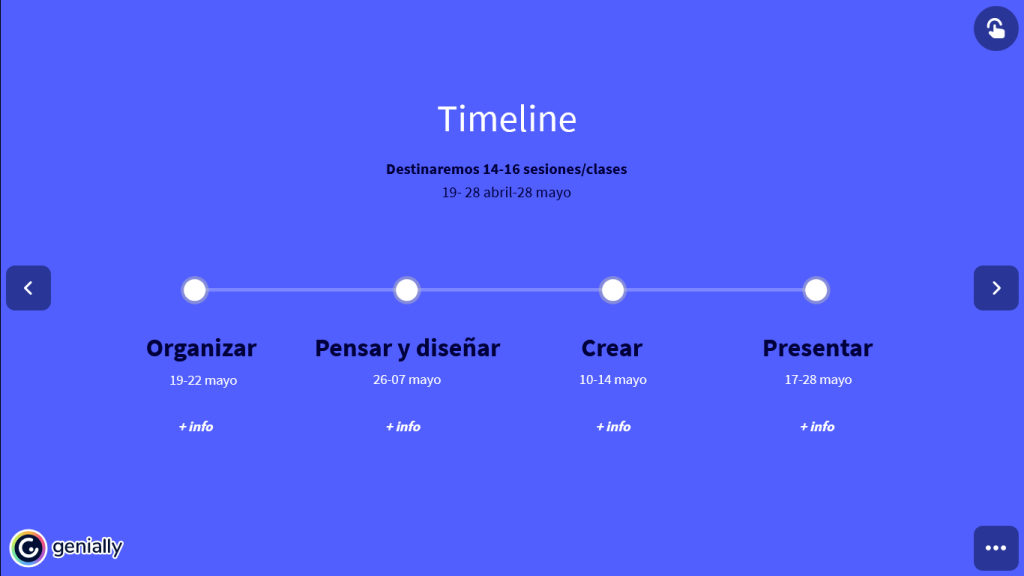
Actividades y temporalización.
El proyecto y su desarrollo giran en torno a acciones cognitivas, como establece el equipo de Bloom. Ello permite secuenciar y organizar los procesos de aprendizaje de un modo claro para el alumnado: organizar, pensar y diseñar, crear y presentar.
Proceso |
Sesiones |
Actividad |
Herramientas |
|
Introducción |
1 |
Presentación a los alumnos del proyecto, creación de grupos, elección de temas. |
Presentación digital (Genial.ly) |
|
Organizar |
1-2 |
Distribuir y acordar tareas entre los miembros del equipo con apoyo en una matriz cruzada en función de las acciones cognitivas propuestas. |
Matriz cruzada o Check point. En tanto que organizador en el se contemplaba: sesiones de trabajo, tareas y encargados de las mismas, diario de trabajo para reflexionar. |
|
Pensar y diseñar |
2-3 |
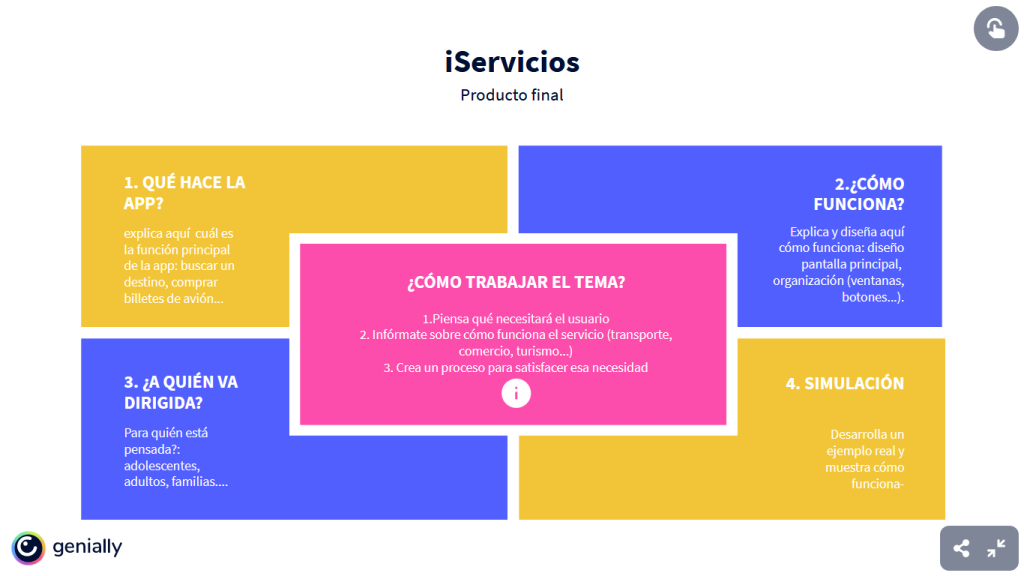
Reflexión a cerca de qué diseñar, cómo y para quien. Búsqueda, análisis y sistematización de la información para descubrir necesidades de los futuros clientes o conocer en profundidad el servicio ofrecido. Desarrollo de un borrador (prototipo) sobre el funcionamiento básico de la aplicación (pantalla inicial, menú o condiciones para usar la aplicación). |
Mapas mentales para organizar y analizar información, brainstorming o lluvias de ideas para canalizar las primeras propuestas (MindMup), herramientas de dibujo digital (sketchpad). |
|
Crear |
4-5 |
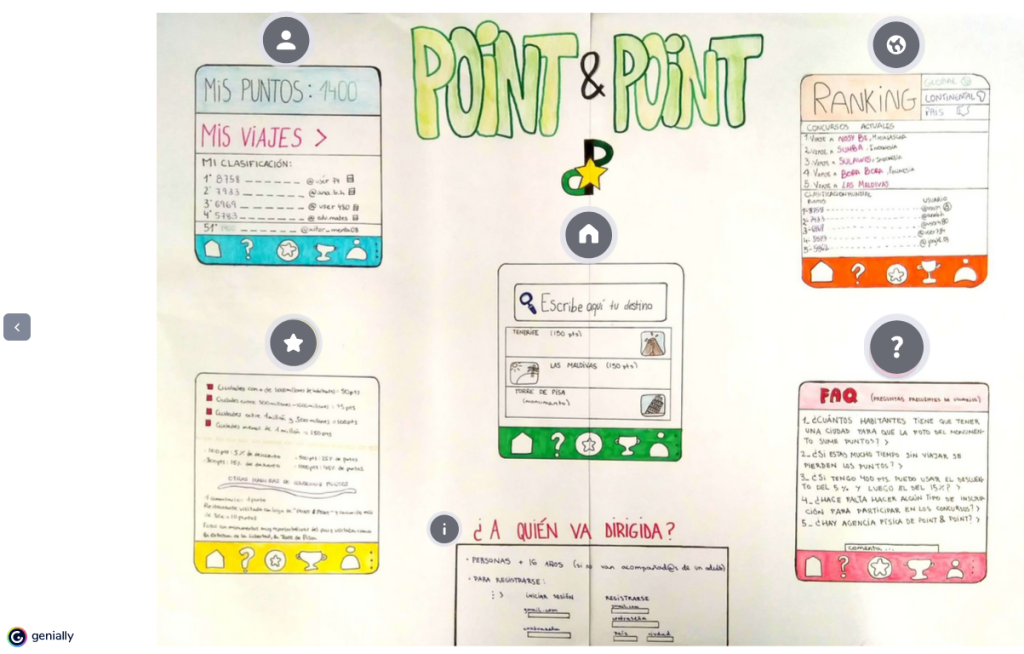
Implementación del trabajo realizado en un poster analógico, en base a una sugerencia de presentación. Transformación del poster analógico en formato digital, creando así un formato mixto. De esta manera adquiere vida a través de la incorporación de elementos digitales y permite ampliar información así como dinamizar la presentación del producto final. Inclusión de una simulación de funcionamiento real atendiendo a una petición imaginada del usuario. |
Material de dibujo (folios A3, utensilios escolares) Aplicaciones para escanear productos analógicos (camscaner) y para crear presentación digital (Genial.ly, Google presentaciones) |
|
Presentar |
3-4 |
Presentación del producto final en una exposición de 15-20 minutos por grupo, seguido de una evaluación informal. |
Realizada en el aula con apoyo de sistemas informáticos. |
Evaluación, difusión y resultados.
Ha sido de dos tipos, formativa y sumativa. A lo largo del proceso y al final de cada sesión se ha realizado una revisión del diario de trabajo, así como de las tareas que ha permitido al grupo reflexionar acerca de las mismas, sobre sus progresos y sus puntos de mejora y, al docente hacer un seguimiento. Finalmente, el producto final se ha valorado con el apoyo de una rúbrica de evaluación durante una exposición oral en una evaluación sumativa.

Para algunos grupos de llevó a cabo un proceso de autoevaluación, que permitió reflexionar de manera global entorno a las habilidades adquiridas y de coevaluación para valorar de manera seleccionada los productos finales de los compañeros. Todo ello apoyado en rúbricas de evaluación que permitieron obtener una puntuación global no vinculante.
Tanto los fundamentos técnicos del proyecto como el producto final se han difundido a través del blog y redes sociales de geohistoriabrit.
Productos finales creados por el alumnado:
Miriam Salinas
IES Medina Albaida (Zaragoza)

